Share App
Dates du projet :
Du 05/03/2024 au 18/04/2024Description du projet :
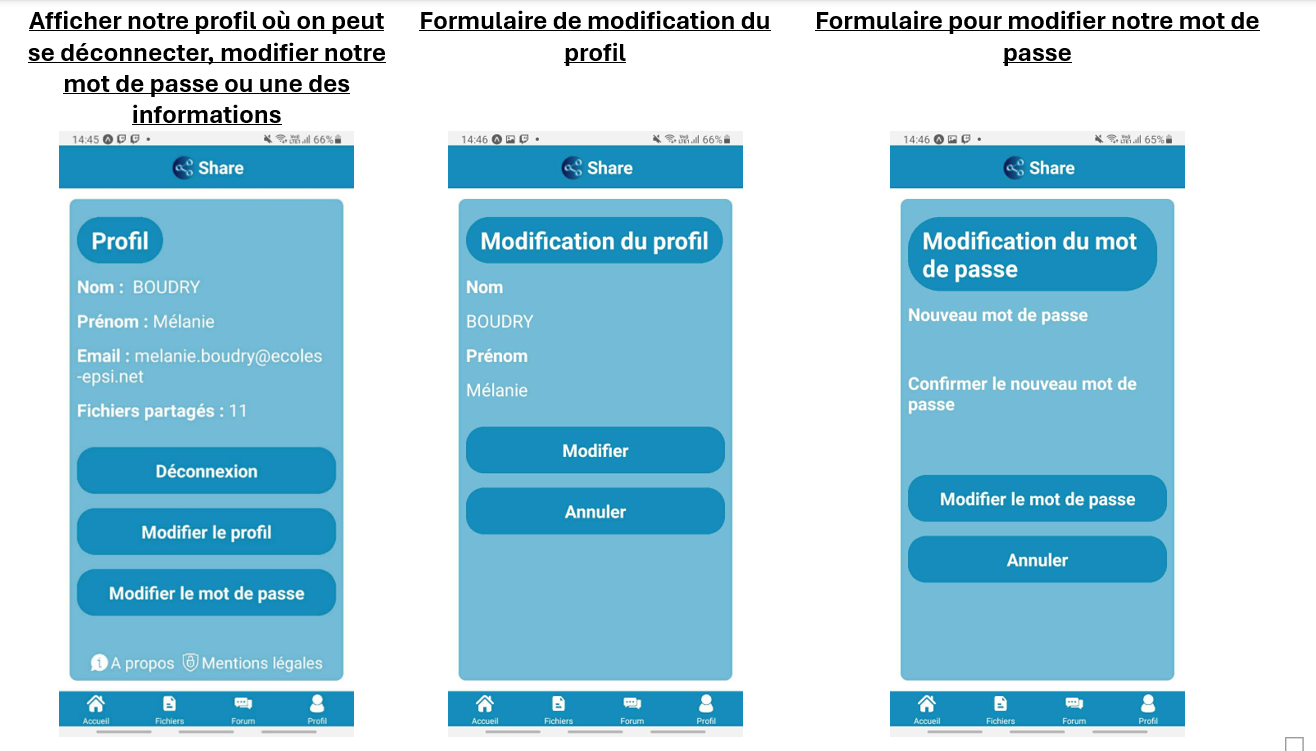
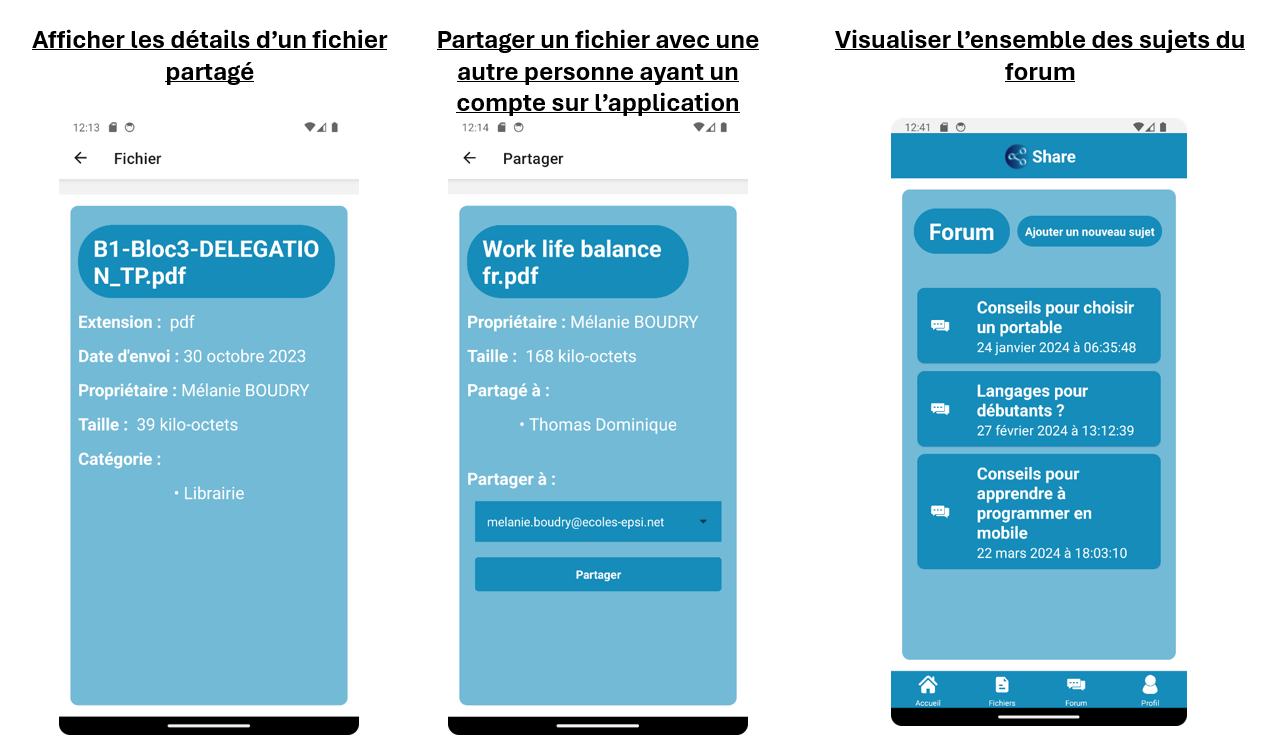
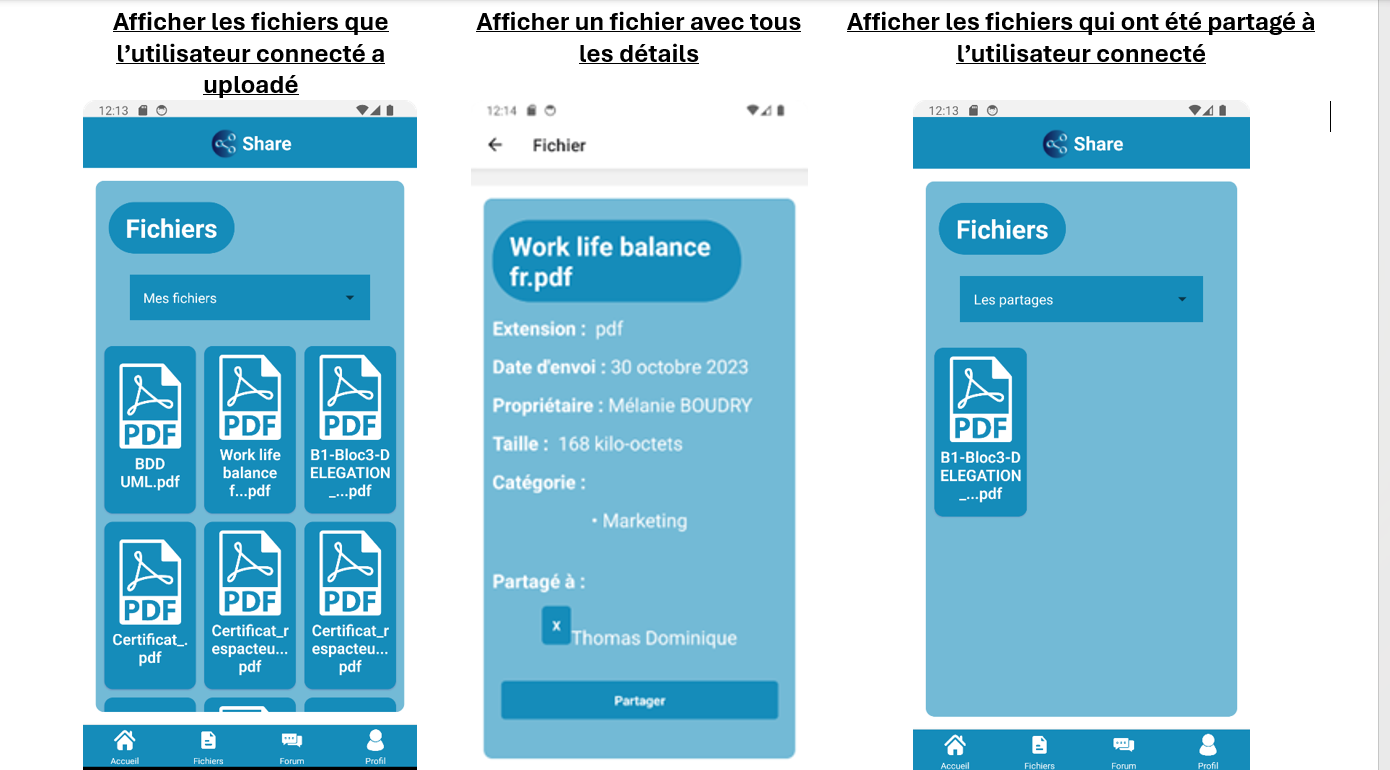
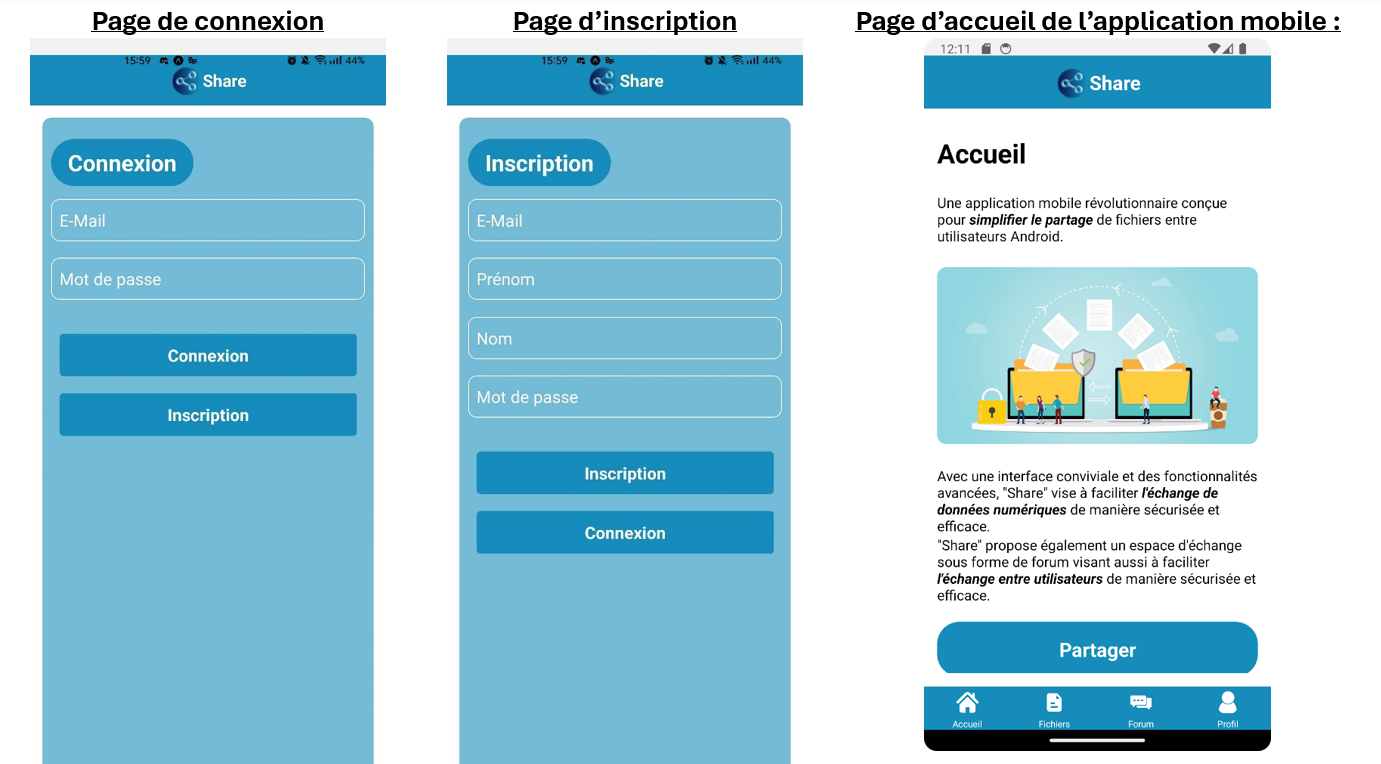
Dans le cadre de notre épreuve E5 (SLAM) de notre BTS SIO, nous avons réalisé un projet Share. Share est un site web permettant de partager des fichiers entre utilisateurs. Par la suite, afin d'augmenter sa portée et de la rendre accessible sur mobile, nous avons décidé de créer une version mobile sous le même nom, en utilisant React Native. Cette application mobile offre les mêmes fonctionnalités que sa version web : les utilisateurs peuvent partager leurs fichiers avec d'autres personnes et gérer leurs partages à la fois sur le site web et sur l'application. De plus, l'application mobile propose une fonctionnalité supplémentaire : un espace d'échange sous forme de forum, permettant une interaction plus dynamique entre les utilisateurs.
Lien du projet :
Lien du projet : https://github.com/SuperKiment/share-app
Compétences associées au projet :
Gérer le patrimoine informatique
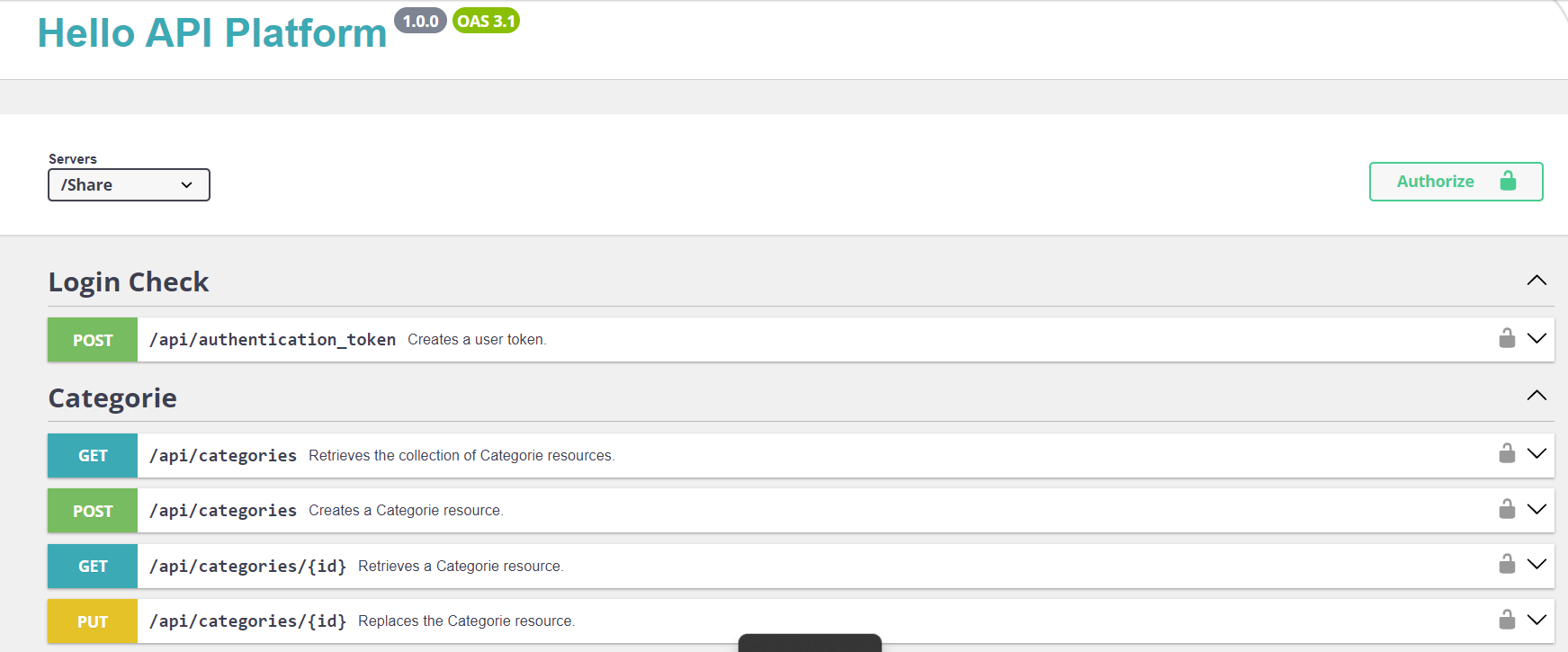
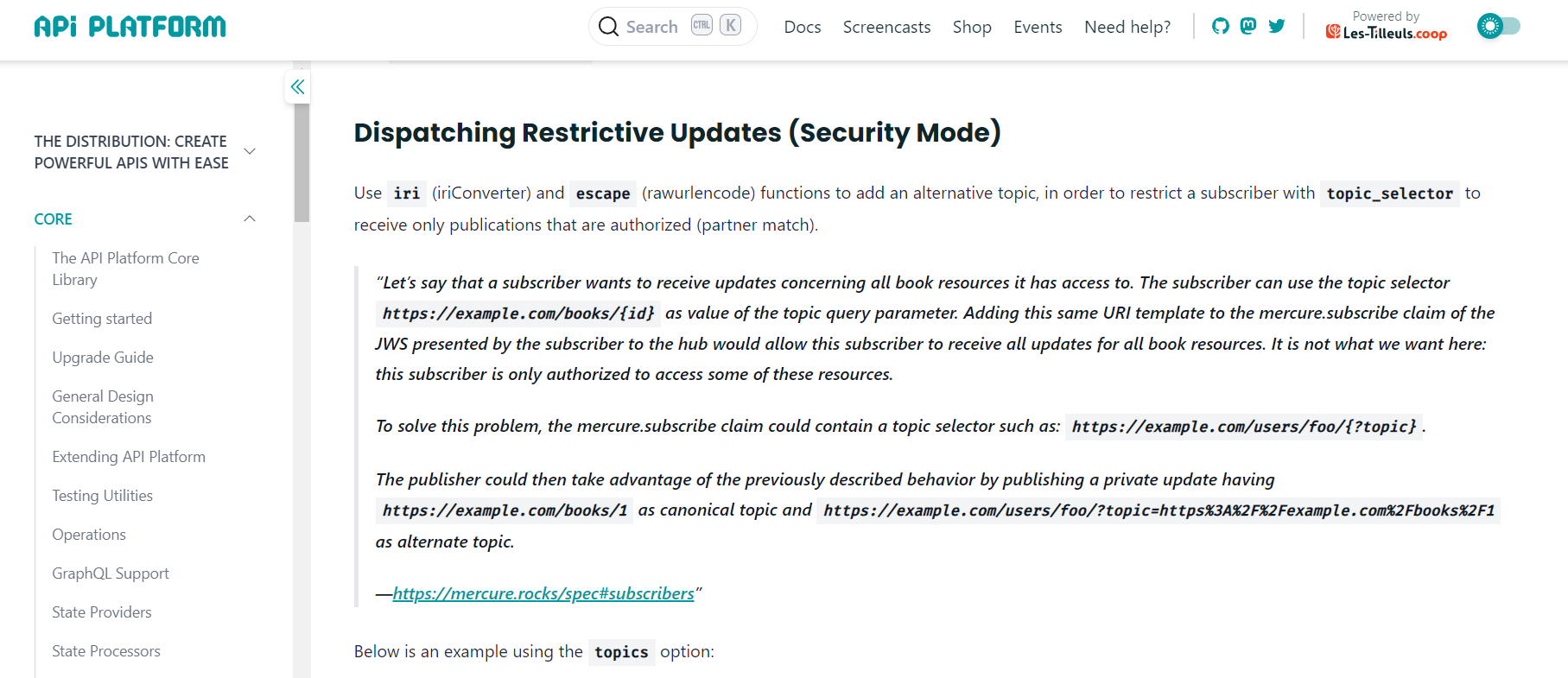
Pour garantir la synchronisation des données entre la base de données de notre application web et l'application mobile, nous avons intégré une API. Grâce à la génération de tokens, nous avons sécurisé l'accès aux informations pour nous utilisateurs. De plus, nous avons enrichi l'expérience en ajoutant des fonctionnalités avancées comme des filtres, des options de tri, ainsi qu'une gestion des autorisations sur l'API.
Répondre aux incidents et aux demandes d’assistance et d’évolution
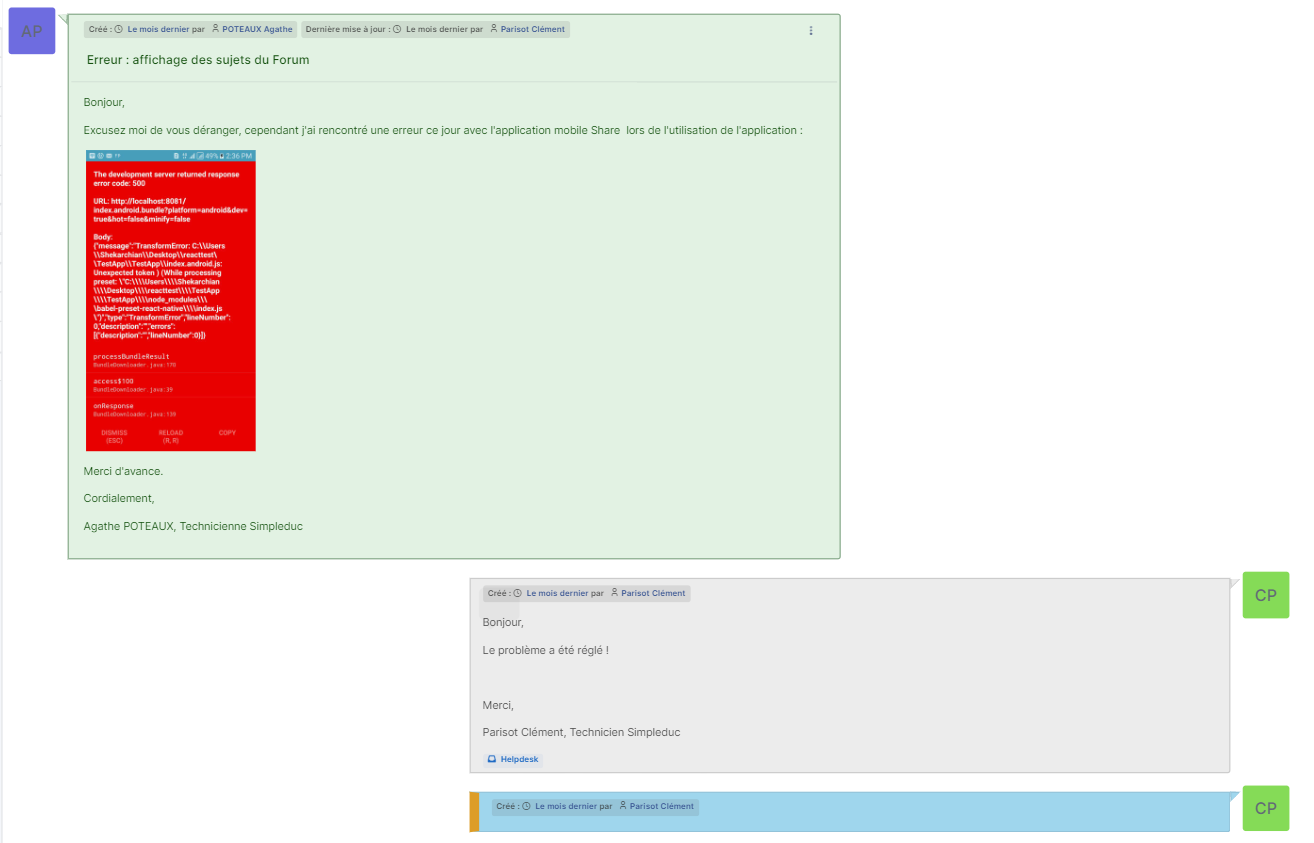
Pour mettre en place un système de sécurité, nous avons décidé de contrôler les connexions en détectant et neutralisant les comportements anormaux à l'aide de "Fail2Ban". De plus, nous avons utilisé le gestionnaire libre de parc informatique (GLPI) pour gérer notre système d’information. Cette solution nous a permis de gérer certaines tâches administratives et d’offrir des services à distance. En cas de problème, chaque personne pouvait solliciter les membres de l’entreprise en déposant un ticket.
Développer la présence en ligne de l’organisation
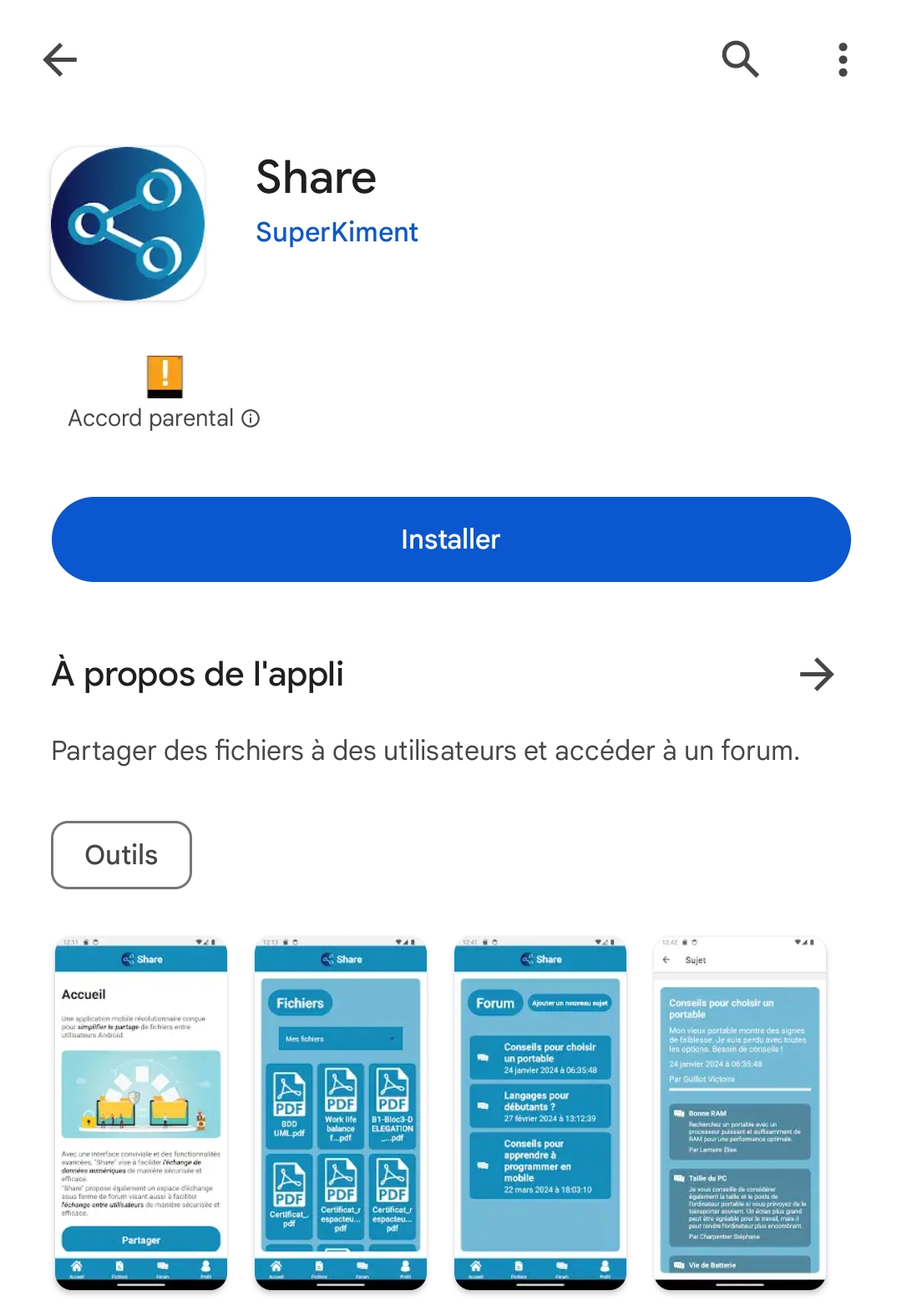
En développant notre projet pour une plateforme mobile, nous avons renforcé sa visibilité. Nous avons créé un service de partage de documents entre amis ainsi qu'un espace d'échange fonctionnel, rendus accessibles via une application mobile disponible sur le Play Store. L'application
Travailler en mode projet
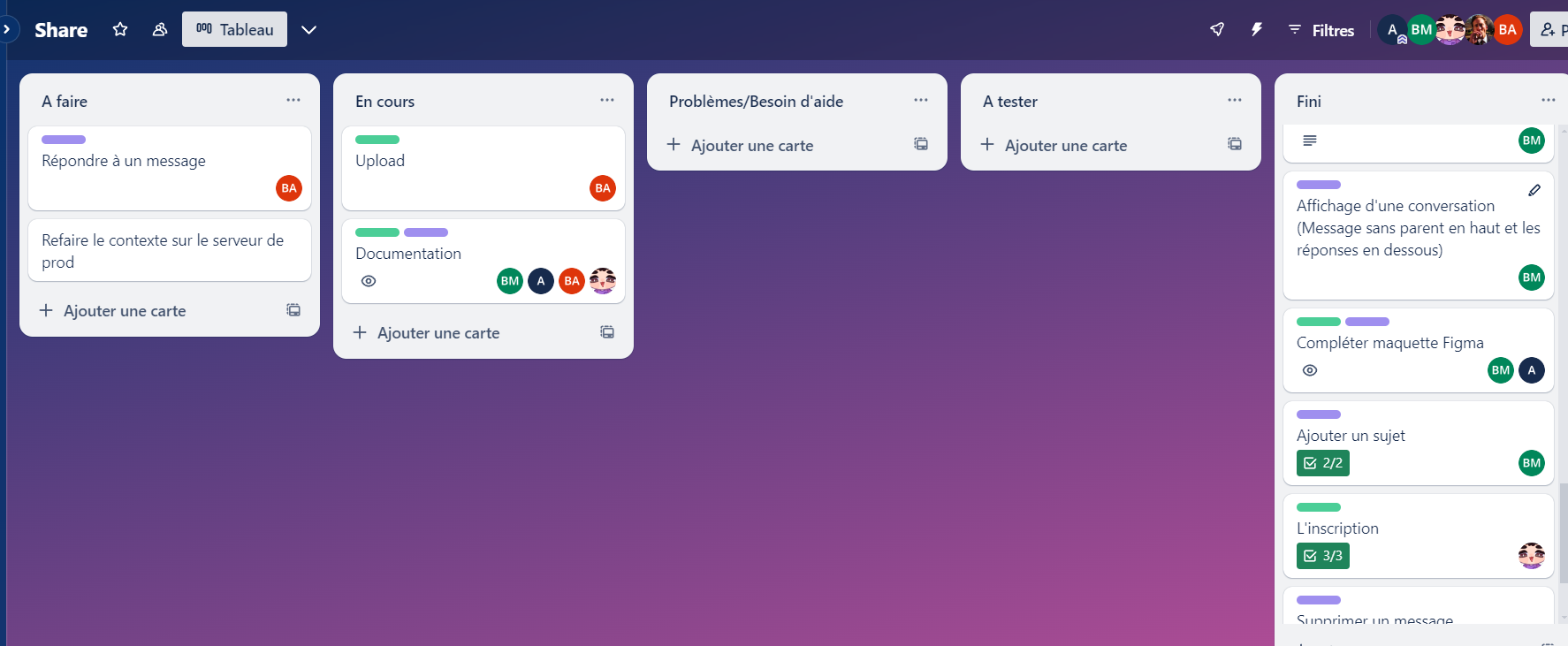
Nous avons utilisé Trello pour organiser et gérer les tâches de manière collaborative, permettant à chaque membre de l'équipe de suivre l'avancement des travaux et de connaître les priorités. En parallèle, nous avons choisi Github pour faciliter la collaboration sur le code source, assurant un contrôle de version efficace, des merges sans heurts et une gestion transparente des contributions. Nous avons également rédigé un cahier des charges afin de déterminer les objectifs du projet : Cahier des charges
Mettre à disposition des utilisateurs un service informatique
Pendant toute la durée de notre projet, nous avons élaboré un compte rendu détaillé ainsi qu'un rapport exhaustif résumant et explicitant toutes les composantes que nous avons mises en place.
Documentation
Organiser son développement professionnel
En travaillant sur ce projet, nous avons eu l'opportunité d'approfondir nos compétences en React Native et d'explorer l'intégration d'une API via API Platform. Nous avons acquis des connaissances sur la récupération sécurisée d'informations, l'ajout de données avec un token, ainsi que sur l'organisation du code en utilisant des composants pour une meilleure structure et lisibilité. J'ai énormément appris sur le fonctionnement des Iri pour les relations grâce à la documentation.