RidebloodStore
Dates du projet :
Du 02/01/2024 au 09/02/2024Description du projet :
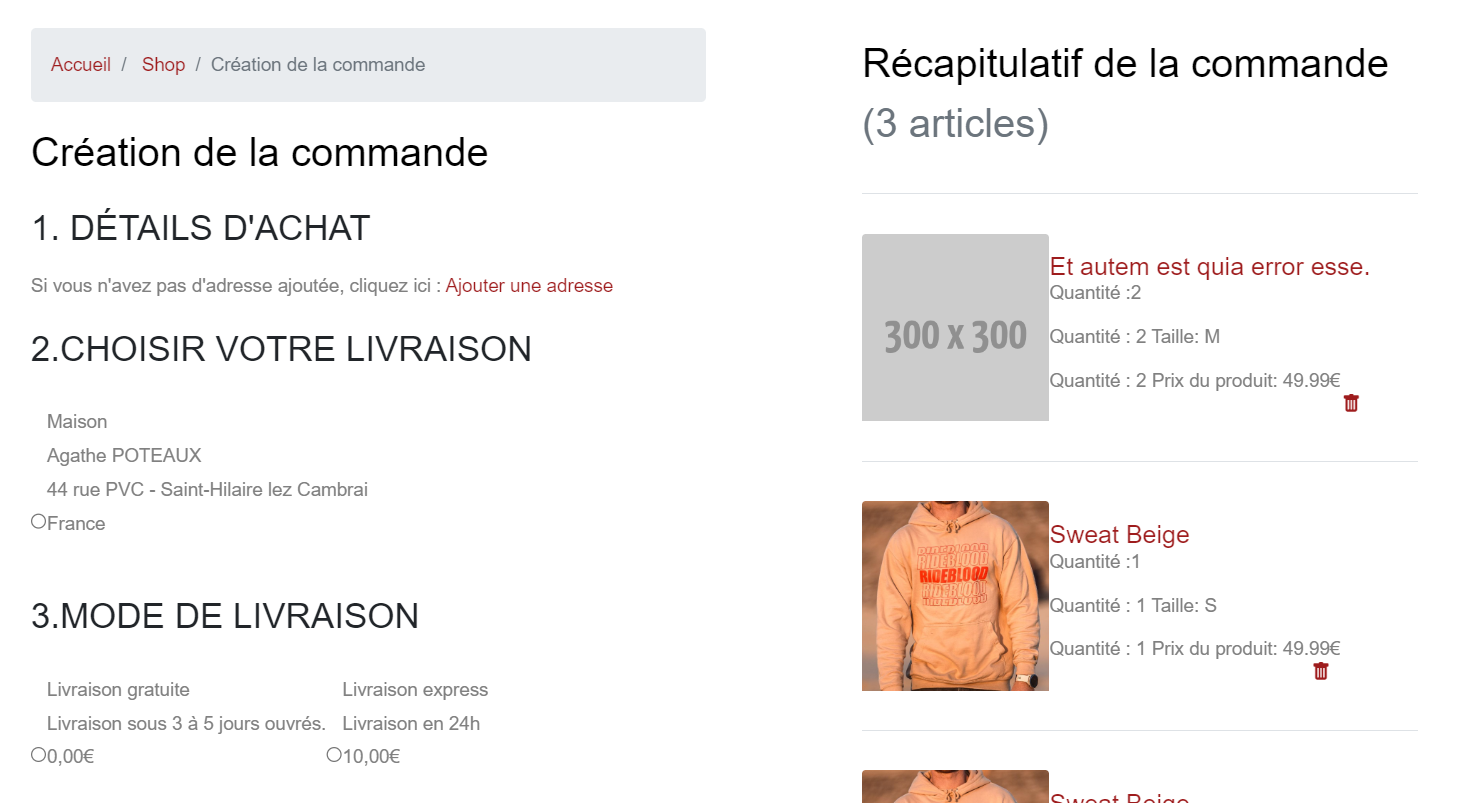
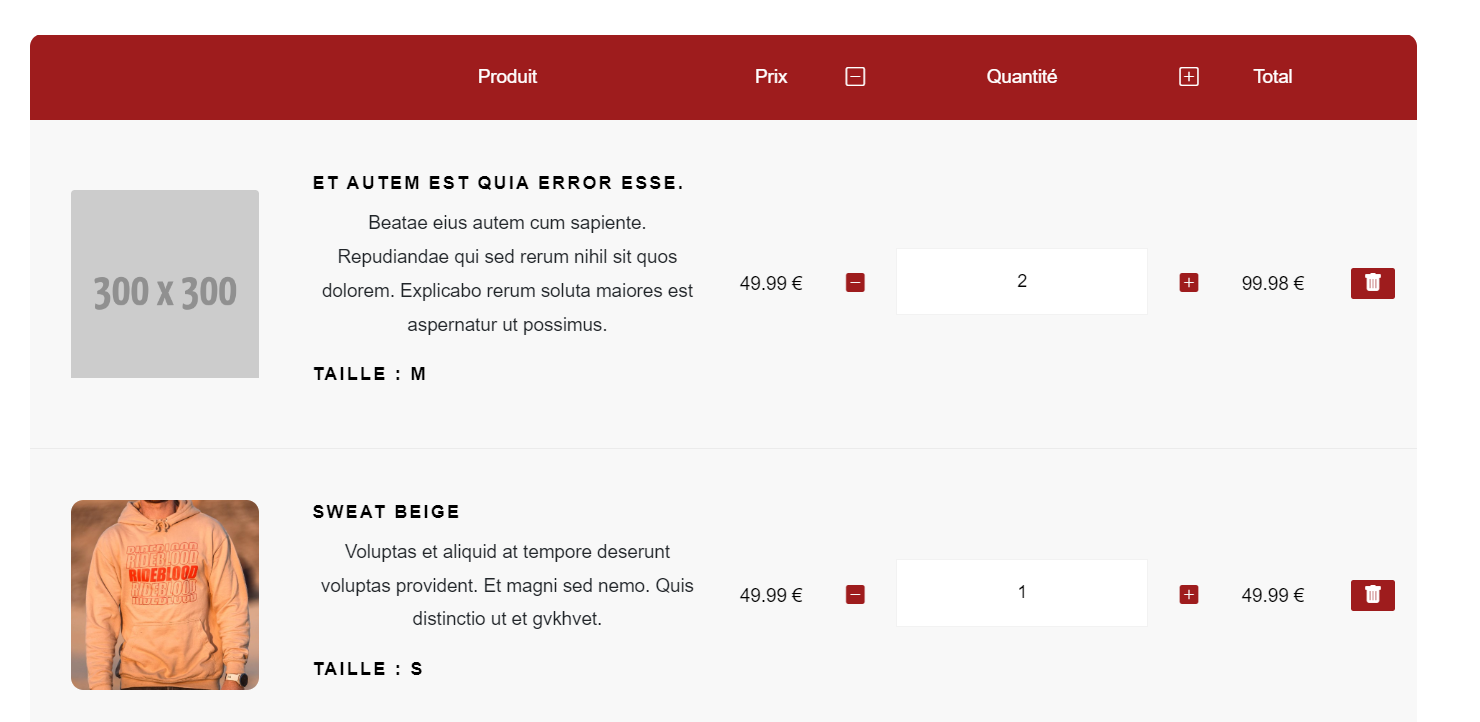
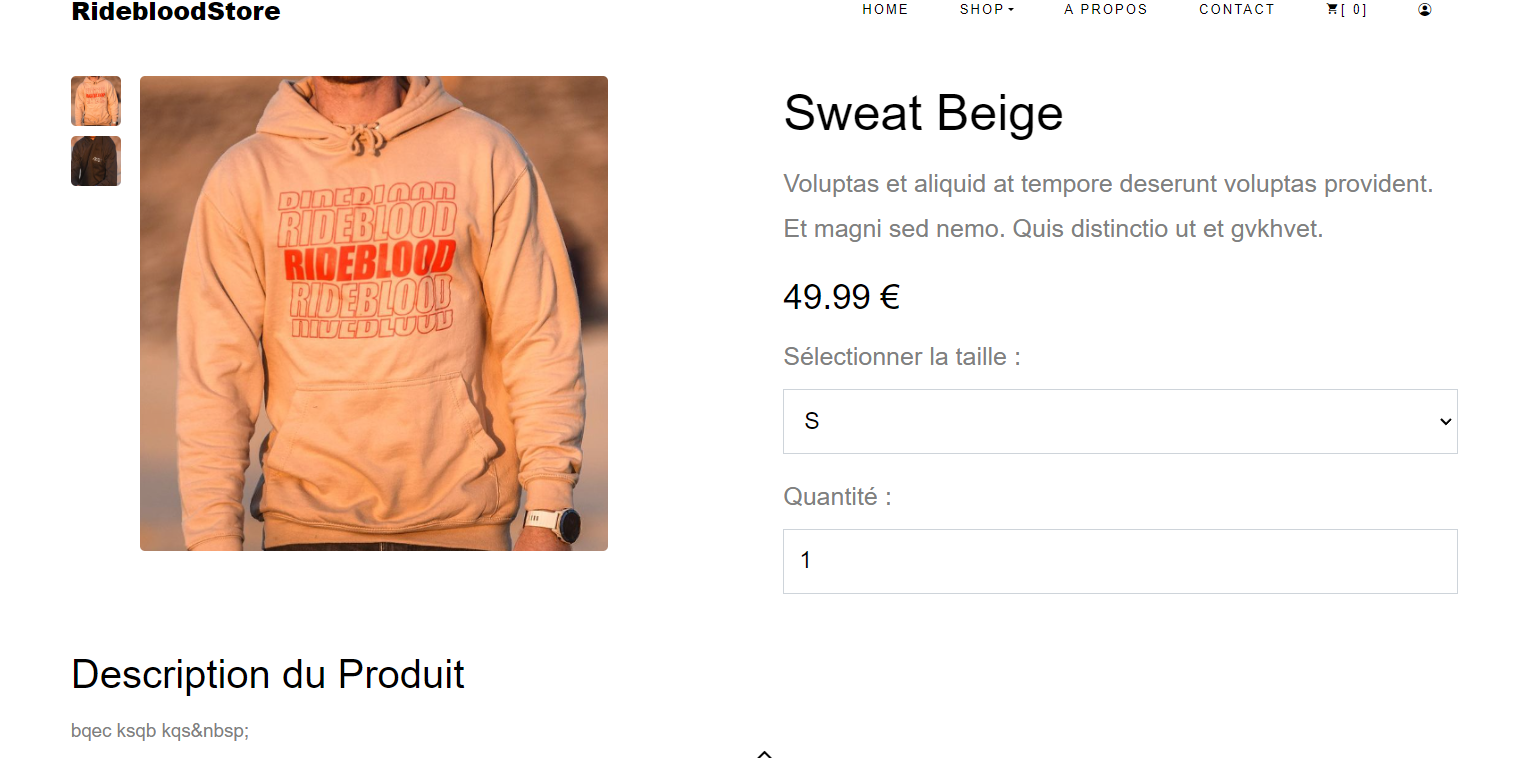
Mon objectif au cours de ce stage en distanciel était de créer un site e-commerce, étendant ainsi les points de vente, simplifiant les commandes et répondant aux nombreux besoins spécifiques de l'association JH818. Cette organisation, destinée à contribuer au financement de la saison sportive de course sur sable de Jérémy HAUQUIER, s'engage activement dans la vente de vêtements pour soutenir ses activités avec leur marque RidebloodStore. Voir le site ici
Rapport de stage :
Découvrir mon rapport de stageAttestation de stage :
Découvrir mon attestation de stageCompétences associées au projet :
Gérer le patrimoine informatique
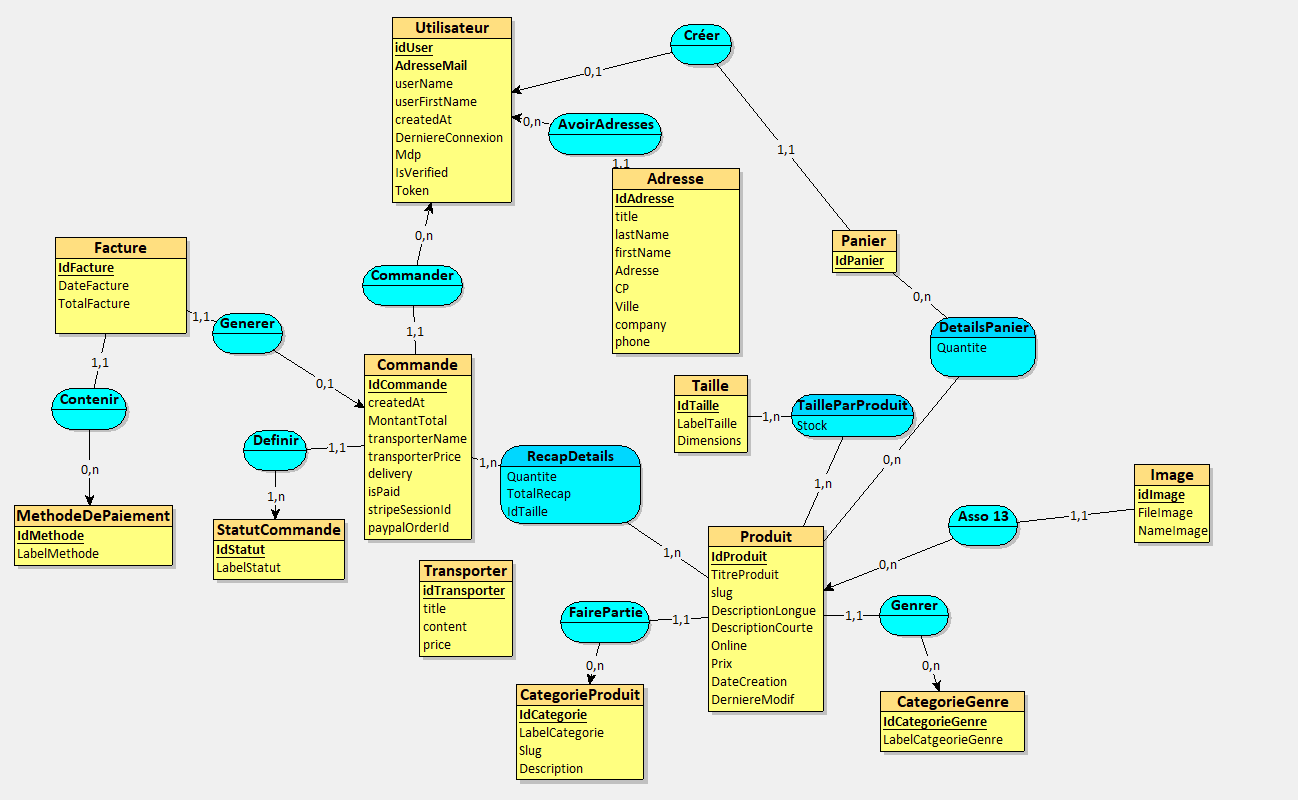
J'ai créé ma base de données à l'aide de Symfony, ce qui m'a permis de hacher les mots de passe pour assurer la sécurité. Les comptes doivent également être vérifiés par email afin d'éviter les comptes créés par des robots. Toutes les données personnelles de la BDD sont protégées (chiffrées ou hachées) afin de respecter la Loi Informatique et Libertés ainsi que la RGPD.
Répondre aux incidents et aux demandes d’assistance et d’évolution
A l'issu des réunions hebdomadaires pour suivre l'avancée du projet, des demandes émergeaient de la part des demandeurs. Par exemple, les demandeurs ont souhaité que la connexion ne soit pas obligatoire pour l'ajout au panier. Par conséquent, j'ai adapté l'ajout au panier pour qu'il soit disponible constamment, que l'on soit connecté ou non. Cela favorise l'achat des clients car ils peuvent faire leur choix sans s'inscrire. Exemple de compte rendu de réunion
Développer la présence en ligne de l’organisation
En créant un site e-commerce pour l'association JH818, j'ai renforcé sa présence en ligne, offrant un nouveau canal pour promouvoir ses produits et services. Ce développement numérique permettra à l'association d'atteindre un public plus large et de faciliter les transactions en ligne, contribuant ainsi à sa croissance et sa visibilité.
Travailler en mode projet
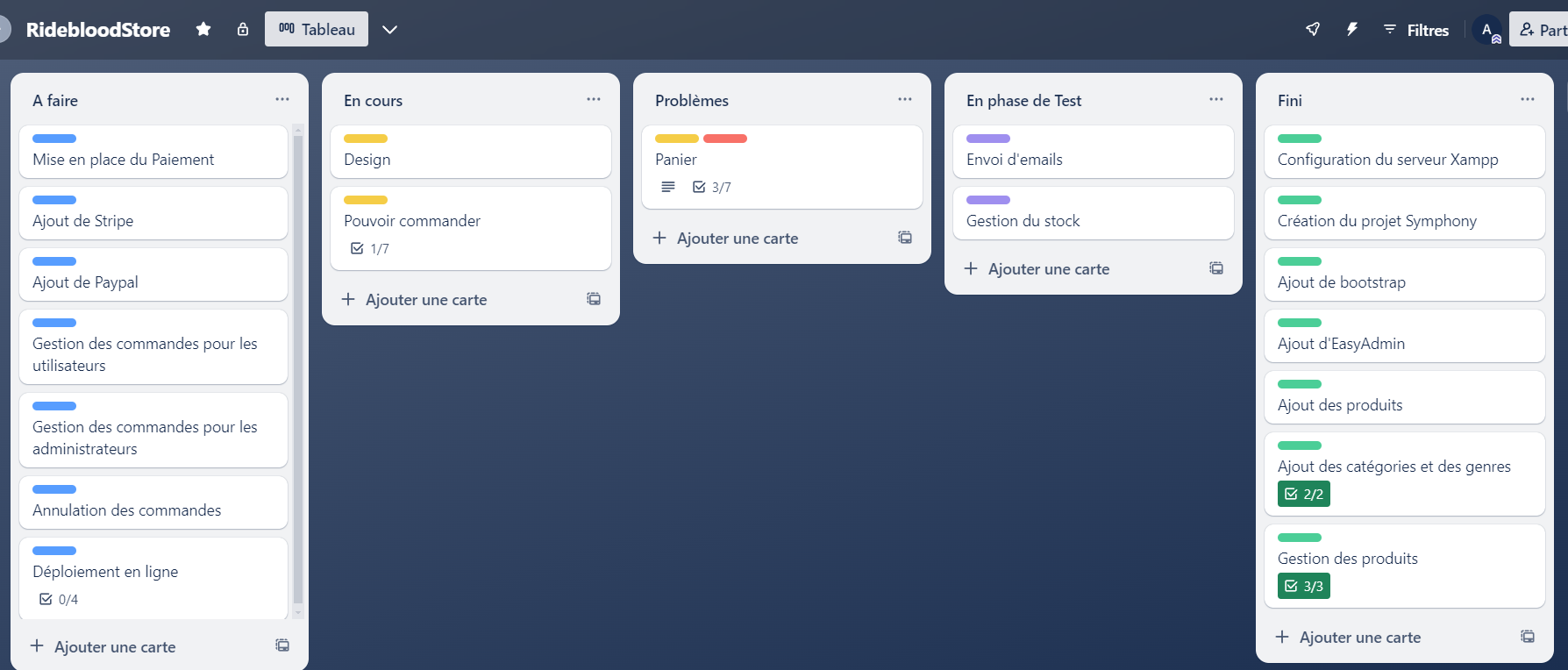
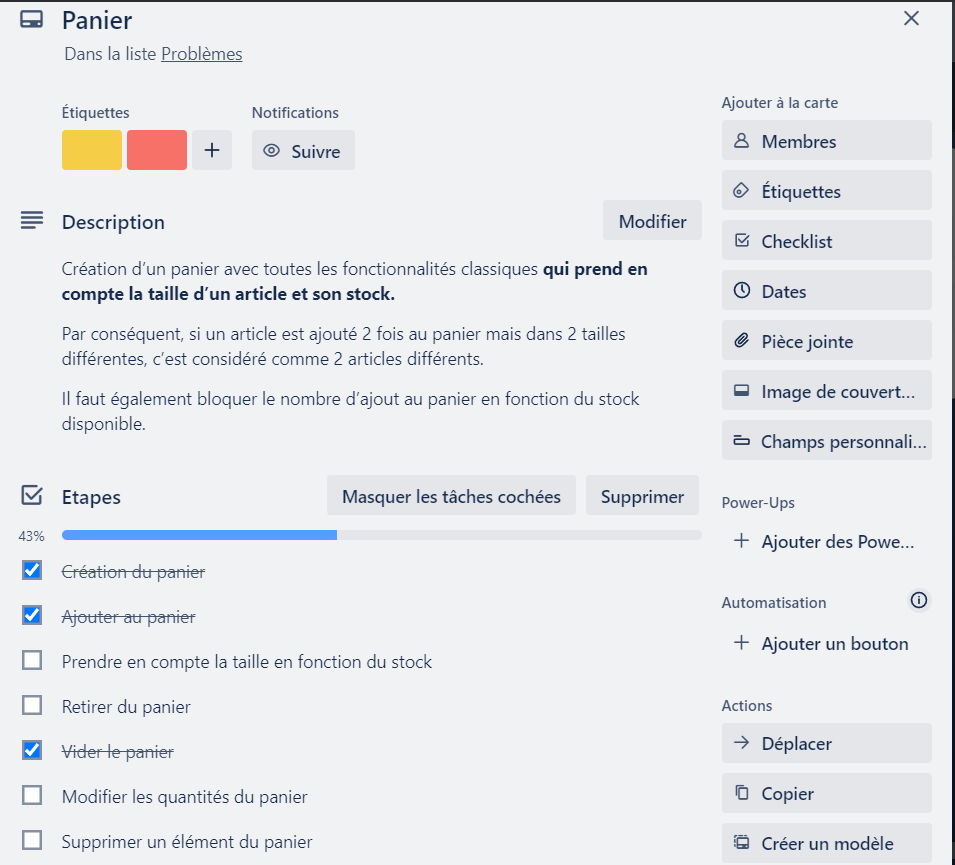
Malgré l'approche centrée sur la gestion d’équipes de Trello, je l’ai utilisé afin de répartir l’avancée de mes tâches clairement et visuellement. Pour cela, sur le tableau de mon projet, j’ai réparti les tâches en 5 catégories en fonction de leur avancée et en inscrivant les éléments que j’avais déterminés précédemment. Pour chaque tâche, on retrouve le nom de la tâche, la liste dans laquelle elle se trouve, une rapide description, les différentes étapes qui la composent et enfin sa date limite. J'ai également utilisé Github afin de versionner facilement mon projet de sécuriser mon avancée.
Mettre à disposition des utilisateurs un service informatique
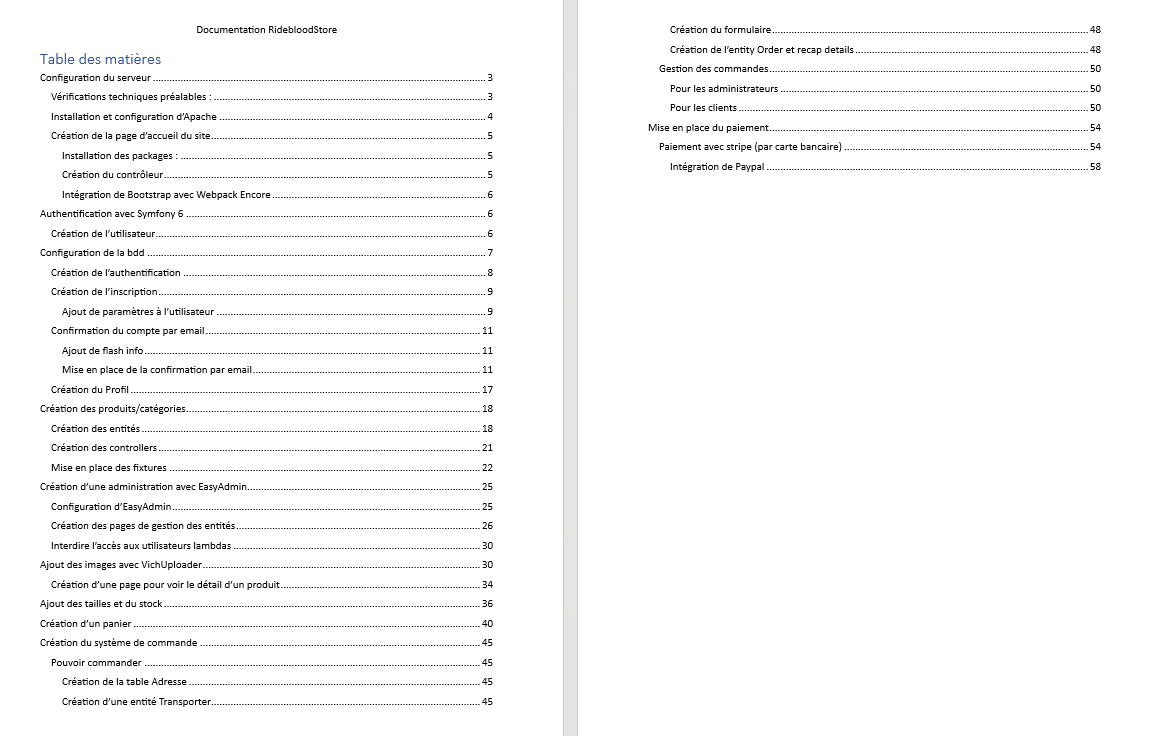
J'ai réalisé 2 documentations pendant la réalisation de ce projet. La première est une documentation technique pour la maintenance du projet (que je réalise à ce jour), afin de toujours pouvoir comprendre rapidement et efficacement le fonctionnement, l'utilisation et la structure du code source. La 2ème documentation est destinée aux administrateurs du site afin de leur apprendre et rappeler le fonctionnement des différentes fonctionnalités du site.
Organiser son développement professionnel
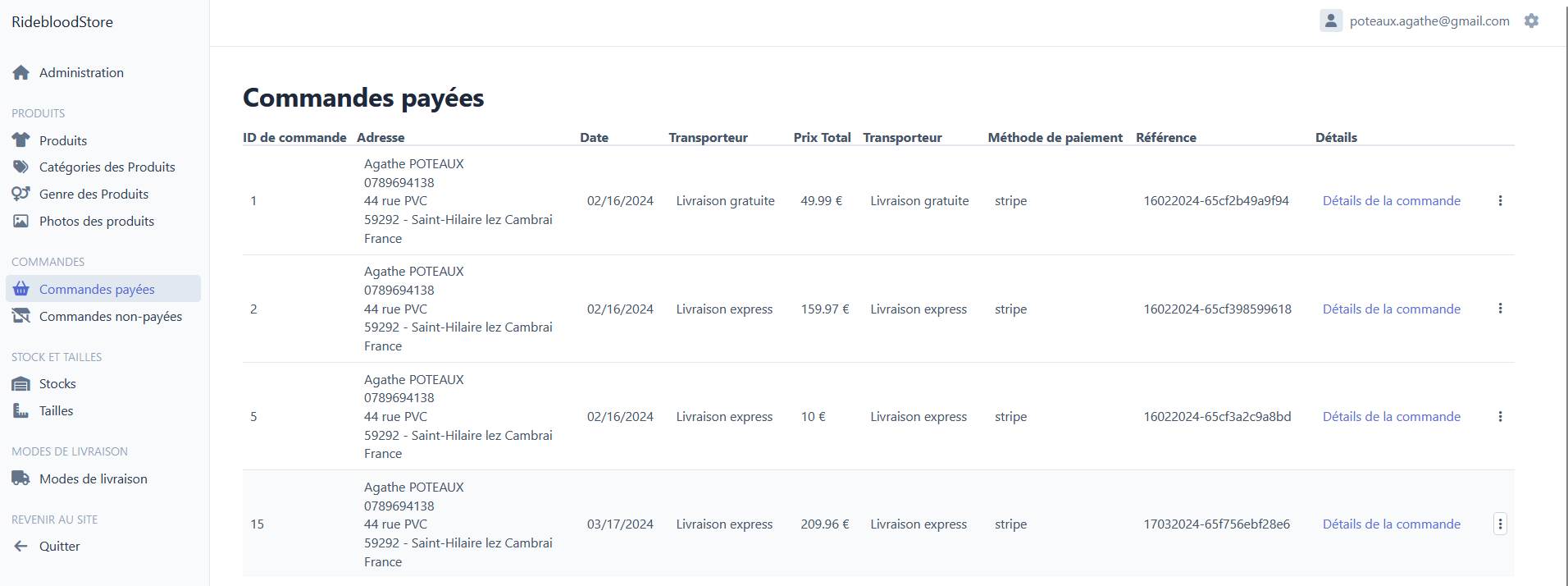
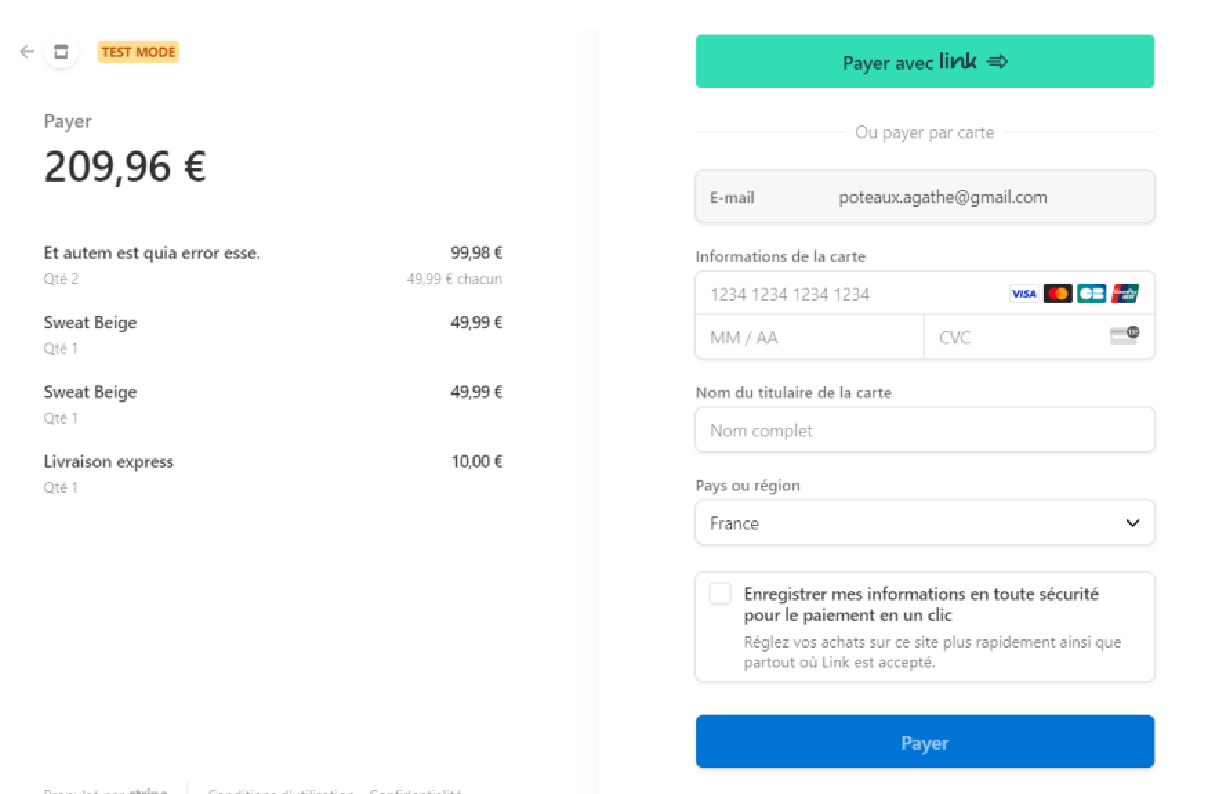
Afin de réaliser ce projet, j'ai dû me renseigner et monter en compétence sur plusieurs technologies. J'ai découvert et utilisé EasyAdmin QUI est un bundle permettant de mettre en place un back-office d'administration. Pour plusieurs entités, j'ai pu mettre en place rapidement la gestion CRUD (Create, Read, Update, Delete). J'ai également découvert plusieurs solutions de paiement que j'ai implémentées : Stripe et Paypal.